The evening before the new website launch feels like Christmas Eve for me. Excitement on one side and expectations on the other. Since a lot of energy and work has been put in the project, I can wait for the new project to come to life, but in the same time, I know that for a smooth launch a lot of work should be done.
Every project is a story for itself. This time I had the opportunity to participate in a wonderful story. The stories of gratitude and love. For Tina from Thank you is enough, I have designed, and created an online store with gratitude journals. And today I will show you how creating new website looks behind the scene.

INSPIRATION BOARD
I always create an Inspiration board – inspiration and guidance or to show the client my vision so we are on the same page. In this case, Tina already had a logo and colors chosen, which was a great starting point and guide for a new website.
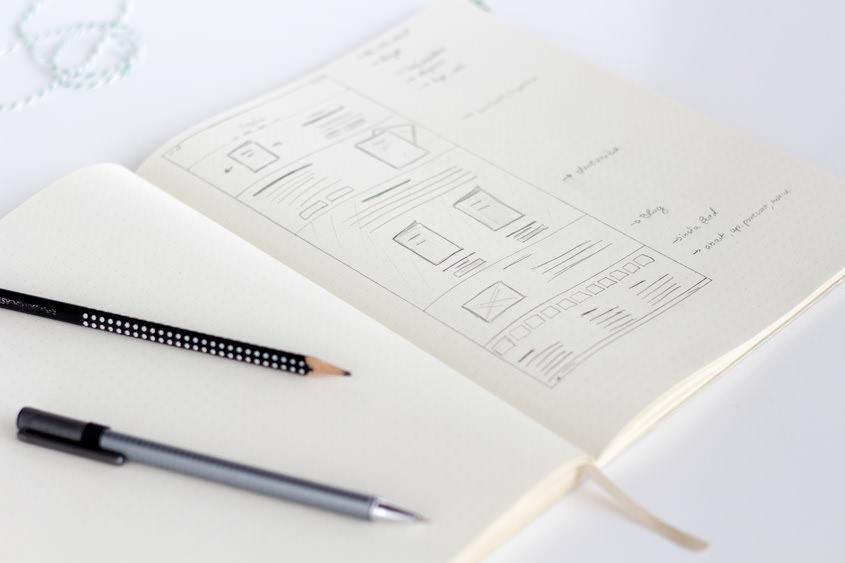
WEBSITE PLANNING
With a good plan, the implementation of the website is then easier, and the final product is much better. For the online store, it is especially important to plan all necessary steps. From product presentation, basket and up to the end of the purchase. In my opinion, the process needs to be easy, quick and with the positive user experience.
When planning, first I draw a diagram with all the necessary pages and then the website wireframe. I plan the content for the homepage and other websites.

DESIGNING
I have designed an attractive, minimalist online store, that gives customer positive feeling. A mixture of pitch and green color gives a warm feeling and empty space add to the freshness and space.
Homepage
The visitor immediately sees the products and brief information on what they can find on this page:

About journals:

I have also designed pdf Invoices that are generated automatically.
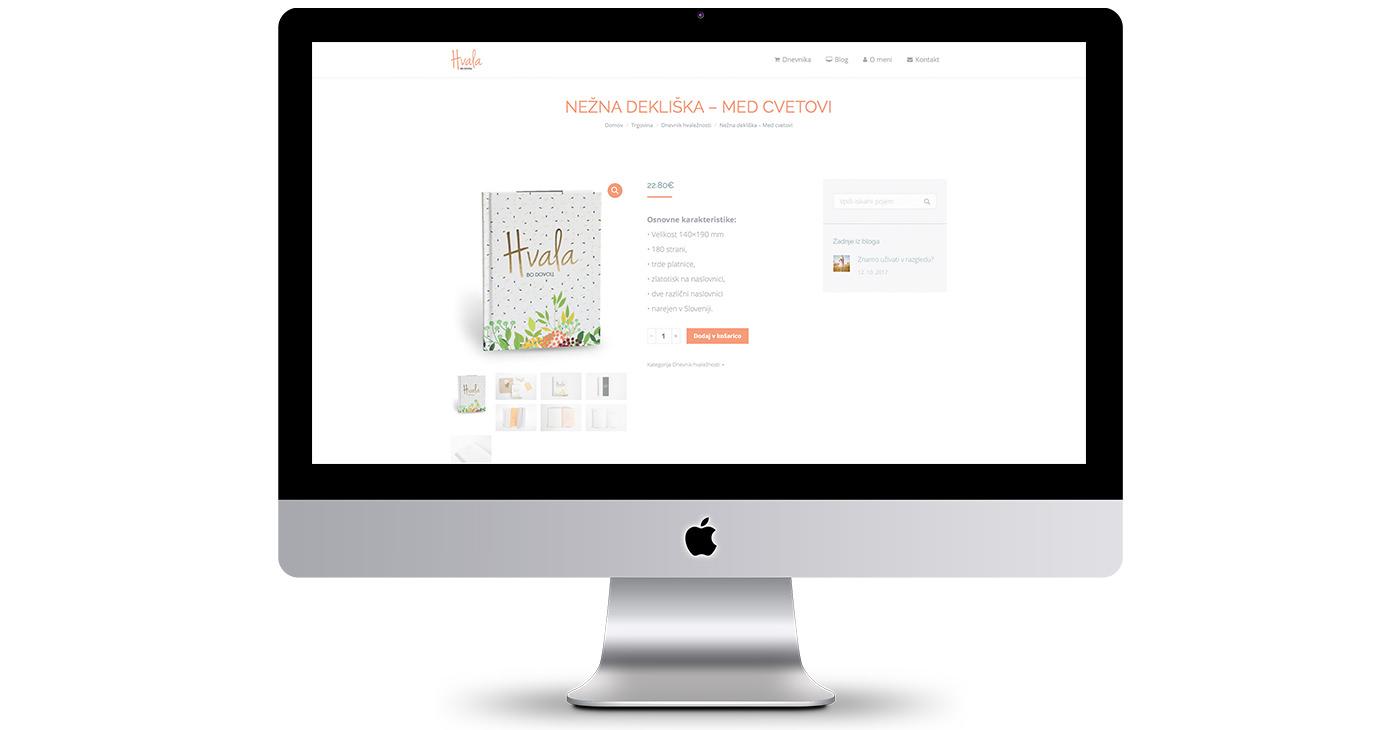
Product page
Diary with all important information and pictures:

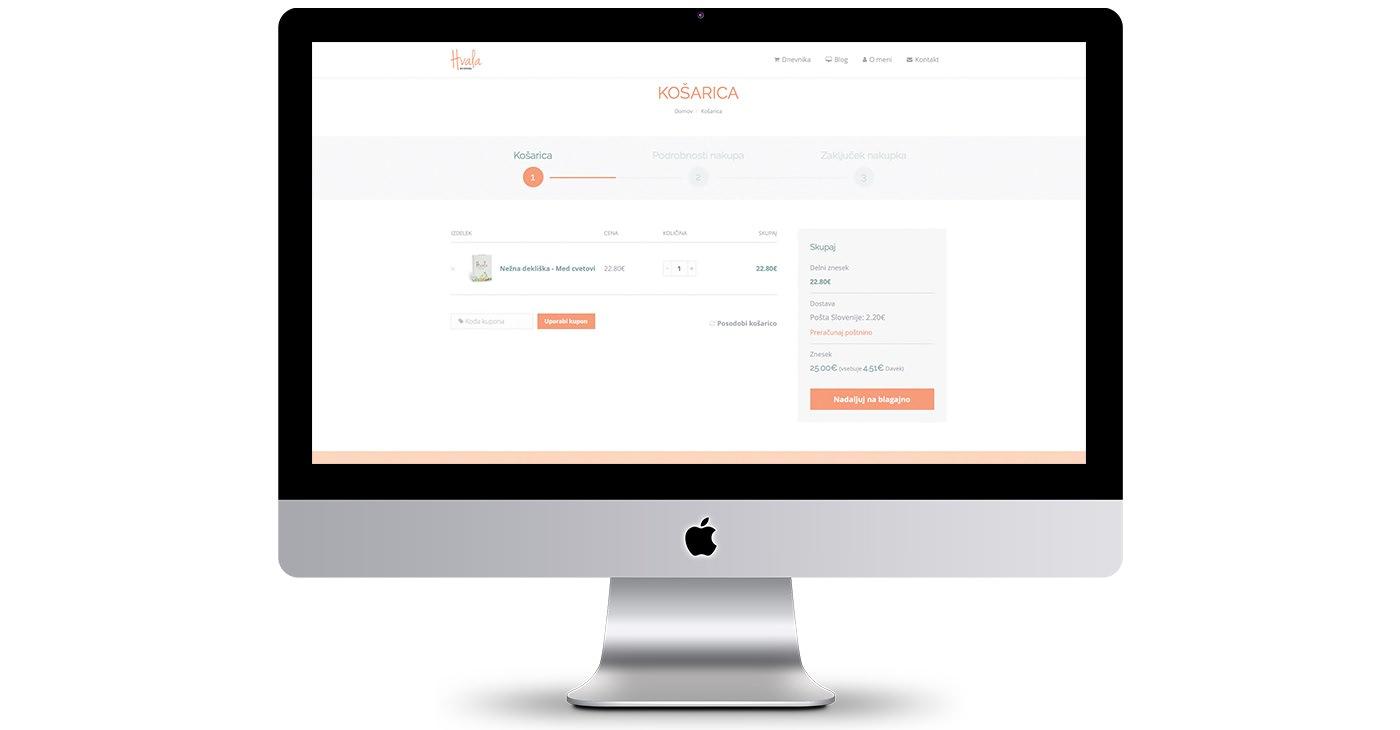
Cart
Shopping cart and overview of the selected products:

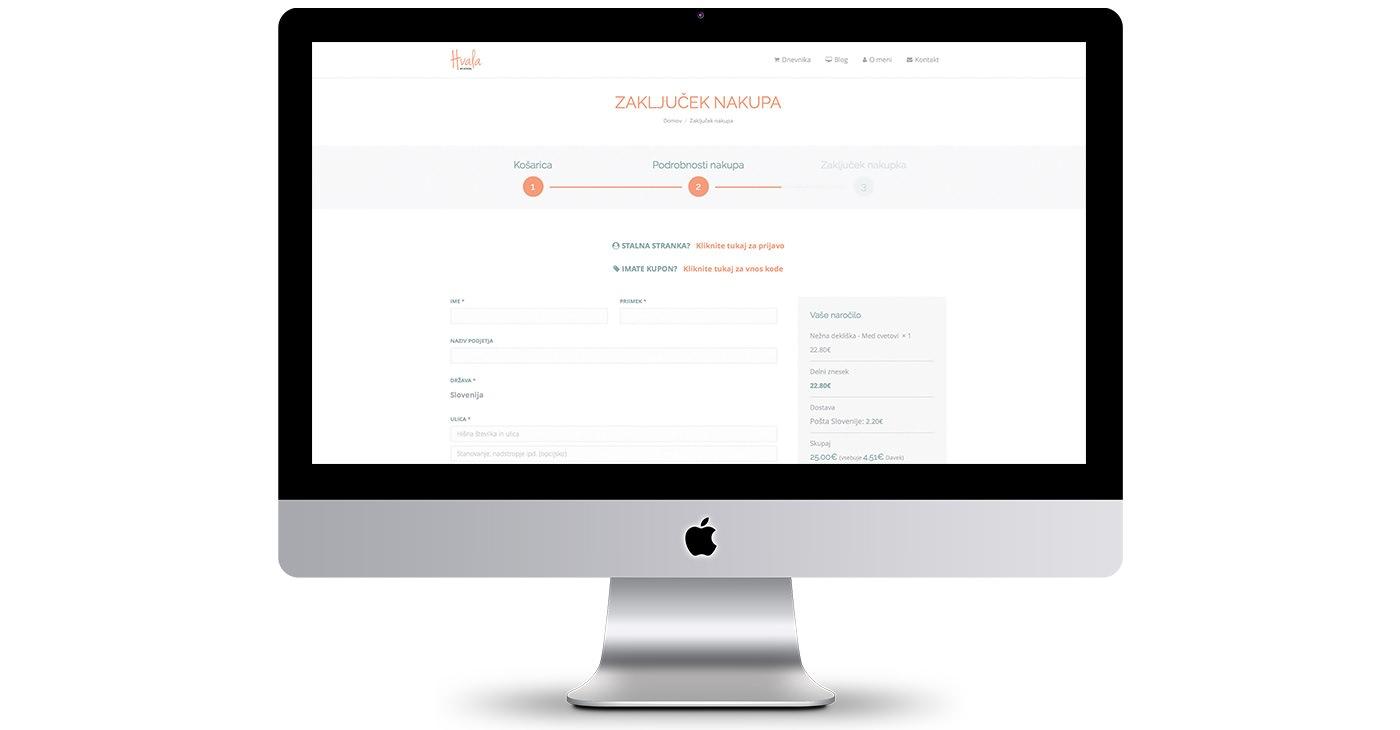
Checkout
Checkout page where customer adds all necessary information:

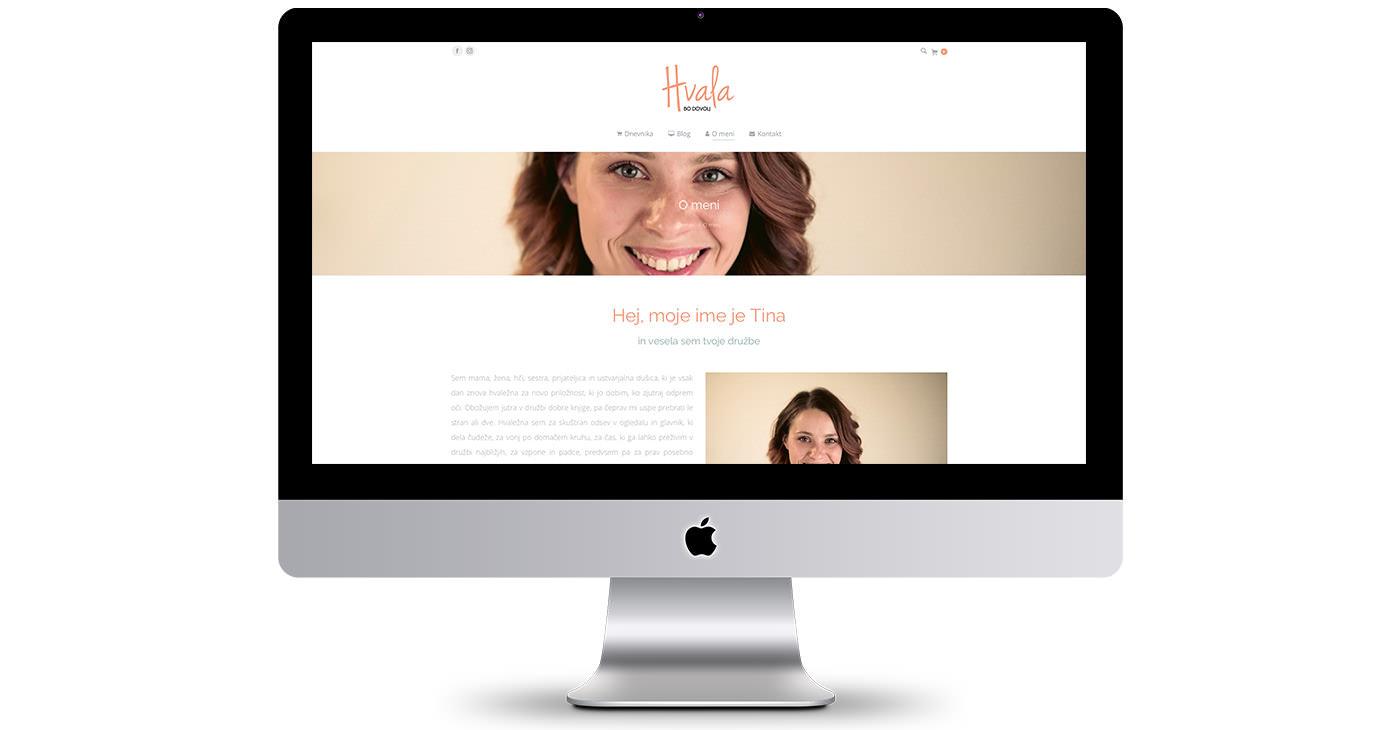
About Tina- designer of gratitude diaries
A short presentation about the designer and her story:

The site also has a blog, a contact page, and other necessary pages.
SETTING WEBSITE
CMS I have used for this page is WordPress. Because on one hand with a little programming it is very powerful and on the other hand it is quite easy to use. All processes are automated. In the backend, all orders and products can be managed by a store owner. Also, all emails are automated, so eg when order change status to complete, a customer gets email with pdf Invoice and notices that order is complete. Those are just some of the functionalities offered by the online store in the backend. Secure https connection for secure online communication is also implemented.
More and more people are shopping on their mobile phone, so it is important that store offers great user experience. And this store is mobile friendly, so that customer can also enjoy shopping on mobile devices.
Of course, it is also taken care of analytics, image optimization and newsletter system (MailChimp) is also implemented.
Tina created a wonderful gratitude diary (I can’t even decide which one is my favorite):

You can check website on (in Slovene) www.hvalabodovolj.si!
And I would love to know: which part of the process is most interesting to you? Which diary is your favorite one?











Leave a Reply